
Learning Solutions: Why We Love Design (And You Should Too!)
March 7, 2014
Why eLearning ROCKS!
March 25, 2014Welcome to another installment of Controlling Captivate. In this post we’re going to show you how to disable the scrubber in Captivates default playbar.
For those of you that want to restrict the learner from using the scrubber to advance to the end of project, we’re going to show you how. You’ll need Flash since we are going to edit the ActionScript in the default.fla file. Don’t have Flash? Don’t worry...when you sign-up for TLC Media Design Freebies, we’ll give you the modified SWF file for your own personal use. Oh, you’re publishing to HTML5? We’ve got you covered there too. Let’s get to it.
Disable Scrubber for SWF Output
First, we need to open the default.fla in Flash. You can find this file in the following locations on a Windows system:
CP6 = C:\Program Files\Adobe\Adobe Captivate 6 x64\Templates\PlaybackFLA\AS3
CP7 = C:\Program Files\Adobe\Adobe Captivate 7 x64\Templates\PlaybackFLA\AS3
CP8 = C:\Program Files\Adobe\Adobe Captivate 8 x64\Templates\PlaybackFLA\AS3
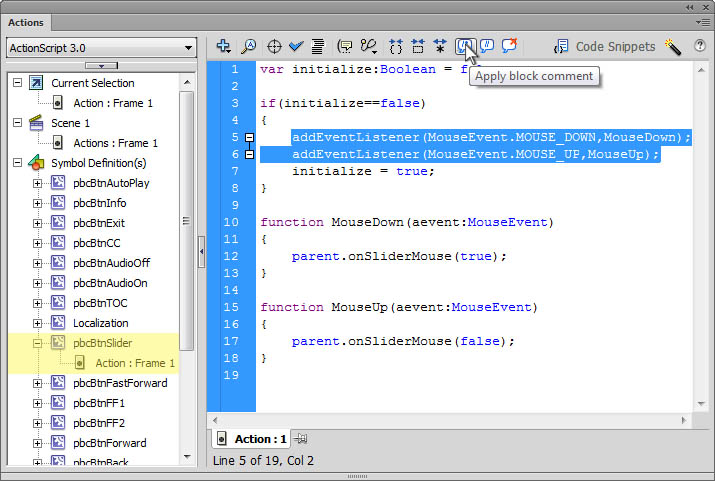
Now that we have the file open, we need to find the code for that pesky scrubber:
- Press F9 to open the Actions Panel.
- Locate the “pbcBtnSlider” MovieClip symbol in the left pane and click on the "plus" arrow.
- Click on the Action:frame 1 keyframe icon. You should now see the ActionScript code in the right pane.
- We don't want to just delete the code as we may need it in the future, so we’ll comment out the code to add the event listeners.
- Highlight the two lines of code that start with "addEventListener".
- Click the Apply block comment icon in the toolbar.

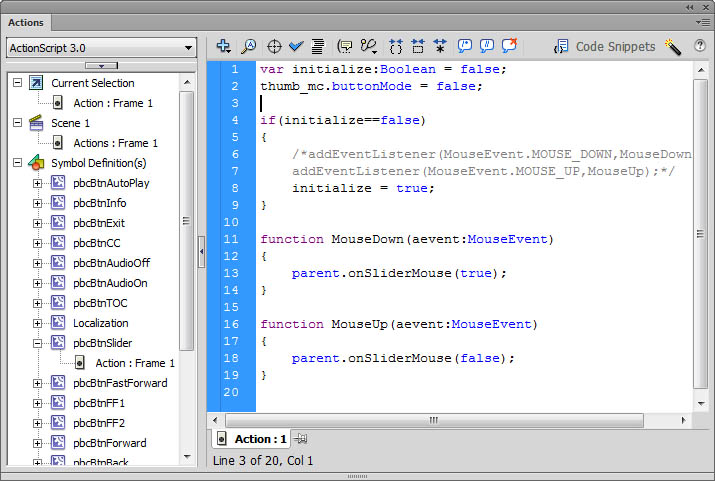
Since the thumb handle on the progress bar has a mouse over action applying the "hand" cursor, let's get rid of that.
- Place your cursor on line 2 just under the line "var initialize:Boolean = false;".
- The pbcBtnSlider MovieClip is made up of three MovieClips. The thumb handle has an instance name of "thumb_mc".
- Add this line of code, "thumb_mc.buttonMode = false;"

Now we need to export the SWF file so that Captivate can pick it up.
- From the Menu Bar, select File/File Export/Export Movie (Ctrl+Alt+Shift+S).
- Navigate to the following location for CP6, CP7 or CP8:
C:\Program Files\Adobe\Adobe Captivate 6 x64\en_US\Gallery\Playbars\AS3
C:\Program Files\Adobe\Adobe Captivate 7 x64\en_US\Gallery\Playbars\AS3
C:\Program Files\Adobe\Adobe Captivate 8 x64\en_US\Gallery\Playbars\AS3 - Click the Save button and overwrite the existing file. Don't worry, we only commented out the code so you easily revert back to the original default playbar by reversing the previous steps.
- Open Captivate and test it out.
Disable Scrubber for HTML5 Output
With our method for disabling the scrubber, you can NOT edit the source files Captivate uses when publishing your HTML5 projects. Because the code we need to edit is in the CPM.js file, which is created from your project with DLL helpers, we can only edit the published files. You can use any text editor with find and replace functionality, but we used Dreamweaver. We'll show you several simple steps using Dreamweaver's find and replace dialog with our published output set up as a site in Dreamweaver. We'll also show you the applicable JavaScript files to edit if you are not using Dreamweaver.
Note 1: We use http://jsbeautifier.org/ to unminify our CPM.js. The find and replace may not work correctly in a minified CPM.js due to lack of spaces in the code. You also will not be able to comment the code unless using /* code */ comments.
Note 2: In Captivate 7 and 8, the CPM.js file can be extremely large (well over 15,000 lines of code for a project containing only a few slides) and may crash Dreamweaver, or at least it will stop responding. Be patient, it usually catches up with itself.
Note 3: When using the find and replace function, the quote or single quote characters need to be the same character style as what is already in the code. Do NOT use code from MS Word or this blog to populate the find and replace strings as this will break the code. Type the find and replace lines in your editor.
Tip: When copying text from a storyboard in MS Word, MS PowerPoint or some other application, paste the text into Notepad first before pasting into Captivate. This will remove all extraneous formatting and make editing much less painful.
So let's edit the HTML5 output code.
Dreamweaver Site
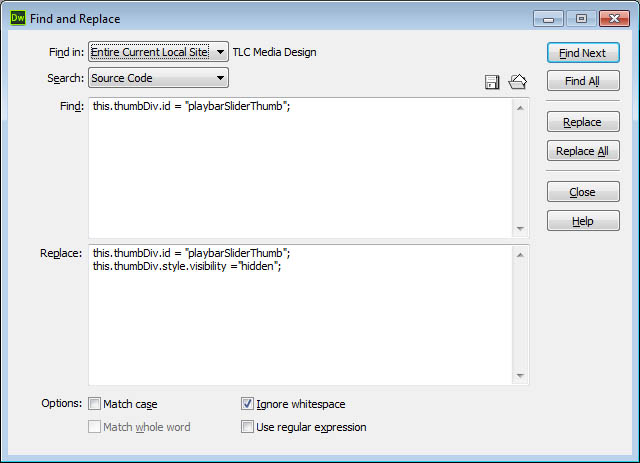
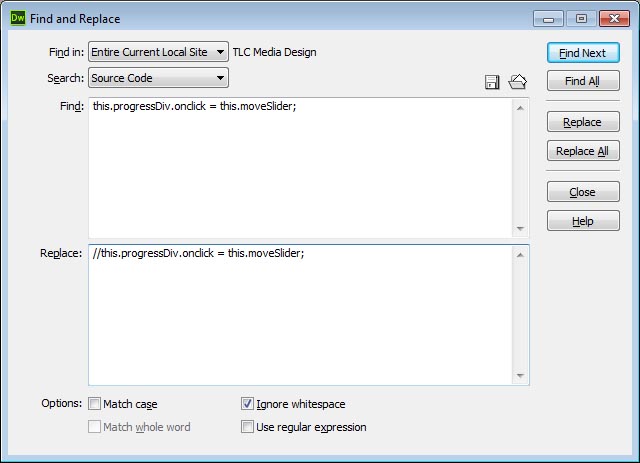
- Execute Ctrl+F to open the Find and Replace dialog box.
- From the Find in: drop down dialog select "Entire Current Local Site".
- In Find: field enter the following:
this.thumbDiv.id = "playbarSliderThumb"; - In the Replace: field enter the following:
this.thumbDiv.id = "playbarSliderThumb";
this.thumbDiv.style.visibility = “hidden”;

- In the Options: section, ensure the Ignore Whitespace checkbox is checked.
- Click the Replace All button.
- A message box appears telling you that this operation cannot be undone.

- Click the Yes button.
- For CP7, Dreamweaver should find and replace one item in the project name\assets\js\CPM.js file.
- For CP6, Dreamweaver should find and replace one item in the project name\assets\js\CPPlaybar.js file.
Note: If you do not have a site set up in Dreamweaver these are the files you need to edit for the applicable version of Captivate.
- Execute Ctrl+F to open the Find and Replace dialog box again.
- In Find: field enter the following:
this.progressDiv.onclick = this.moveSlider; - In the Replace: field enter the following:
//this.progressDiv.onclick = this.moveSlider;

- Click the Replace All button.
- A message box displays telling you that this operation cannot be undone.
- Click the Yes button.
So now the progress bar without the scrubber really is a progress bar! We hope you enjoyed this latest in the Controlling Captivate series and find it useful.
To obtain your SWF file and other freebies, click the Sign Up button below.





27 Comments
Would love the SWF and other files from the Disable Scrubber article published on 8 march 2014, how can I obtain those ?
Already subscribed but no download option found?
When you signed up you should have received a link, username, and password to access the files. If you did not please contact us and we’ll check our records.
Hello-
I am not a programmer so I inserted your swf file as directed. That progress bar has the Adobe captivate logo and an information link. I originally customized another progress bar that only showed minimal information: the progress and the back button. There doesn’t appear to be a way to remove those things from the default bar you modified. Do I have to find someone who does Flash?
Thanks!
We do Flash and all sorts of custom playbars. Contact us and we’d be happy to help with a custom solution.
Hi,
i installed flashdevelop and tried opening the default.fla in it through file>open. But when the file opens, all i see is few random characters like 5-8. Nothing else. Is there a specific way to open the default.fla in flashdeVelop?
Sorry, Flash Develop is only for AS files, not .FLA. I removed the statement from the post.
hi..
Do i need to make any changes to the html5 for CP8?
i can’t find any of those codes that you mention to be replace…
Thanks
It is the same for HTML5. If you do not unminify the file, you will need to remove the spaces in your search.
Hi,
in a CP9 HTML5 output is the code “this.progressDiv.onclick = this.moveSlider;” not be found.
How can we disable the click on the navbar in cap 9?
Thanks!
One way is to clone the progress bar with JavaScript and hide the thumb with css. Way more complicated that in CP7.
You may also remove the entire onMouseDown function under cp.PB.PlayBarSlider.prototype.
Simply commenting out the onMouseDown function works like a charm in CP9! Thanks!
Dan, where are you commenting out onMouseDown? I can’t figure out where to find the code — they didn’t specify where we find the CPM.js file– I can’t find it anywhere!
Nevermind– it would happen to me that the MOMENT I comment on a thread, I finally figure it out. Thanks for the tip!
You need to do a search or find, as it varies greatly depending on the size of the project.
This will disable the playbar:
pbSlider = document.getElementById( “playbarSlider” );
pbsCanvas = pbSlider.getContext( “2d” );
pbsCanvas.canvas.disabled = true;
Any chance you could elaborate on this, im pulling my hair out trying to disable this function.
Be great if you could mate
Cheers
Which version of Captivate are you using? And which part are you having an issue with?
I’ve tried adding those three lines and it doesn’t matter where I add them, it breaks the .js file. Where exactly do they need to be added. Thank you in advance.
If you are talking about these 3 lines:
pbSlider = document.getElementById( “playbarSlider” );
pbsCanvas = pbSlider.getContext( “2d” );
pbsCanvas.canvas.disabled = true;
You could add them in a JavaScript window on slide enter of the first slide. Or you can add them in a JS file in an enter slide event listener.
It doesn’t work with CP 9
For CP8 and CP9 you need to execute this JavaScript.
var pbSlider = document.getElementById(“playbarSlider”);
var pbsCanvas = pbSlider.getContext(“2d”);
pbsCanvas.canvas.disabled = true;
document.getElementById(“playbarSliderThumb”).style.visibility = “hidden”;
So at this point, I tried commenting out the OnMouseDown function, and now when I try to load my captivate project into the browser it takes a LONG time to load. Did anyone have this problem?
We’ve never had this problem. You could try minifying the CPM.js to see if that helps some. There are several websites that you can use to minify.
Hi there
I am trying to do this using Captivate 8 to HTML, I can amend the CPM.js file for this bit
this.thumbDiv.id=”playbarSliderThumb” to
this.thumbDiv.id=”playbarSliderThumb”;
this.thumbDiv.style.visibility=”hidden”
I can’t find
this.progressDiv.onclick=this.moveSlider;
does that make a difference?
I’ve been opening the CPM.js file in notepad, does that affect anything, I don’t have Dreamweaver.
When I zip up the files and publish it to my LMS it just sits there trying to load. Please can you tell me what I am doing wrong or missing?
Many thanks
Janet
Read the comments further. This was written for CP7. For CP8 and CP9 the fix is different. There are also CSS fixes. We’ll have to re-write the blog when we get a chance. Thank you.
Hello
How can I disable Scrubber for SWF Output in Captivate 9
Need help?
Thanks
You should be able to follow the instructions for swf. Nothing has changed.